How Building A Full Stack Application Helped me gained Industry Level Experience.
Hello Folks👋,
I Recently got Graduated🎓 in 2020, yep in the Pandemic. We all hit very hard by this Corona Pandemic and we all got stuck at home for very long. We all realize the Importance of Socializing, Fitness (Physically as well Mentally), Diet of course.
The Motive of writing ✍️ this article is to share the knowledge and skills I developed So Far during this Pandemic, which was a very great opportunity for me as well as for all of you to Use this time to become more productive like never before, tell me your story in the comment section, I will love to hear from you. Moving on When I was in the Final Semester of my college which generally runs between Nov 2019 To June 2020. I Got placed in the Tech Company from College Campus and that was my biggest achievement so far after getting rejected from Interviews and Aptitude Rounds.
So after that, I had nothing to do except my college Curriculum, and deep inside my mind I always wanted to do something like a startup, following my passion, or something out of the box. But I nor Find my passion nor I got any idea to start the Startup.
"One thing About me: So far from my 2nd semester to my 7th Semester, I Choose Python as my primary language in my sem 4 and I continue to use it to explore the Web Fundamentals, and From that, I developed strong technical skills in me, but there is always a scope for improvement"

Especially in India, We all have heard that our Computer Science and IT Engineering graduates don't have the right skills set and are not fit for the Job. And This taught was always in my mind and we have to do something to stand out from the crowd and become the best in our field.
But the question was How?? How we are going to get the right industry skills without really working on it. As our Curriculum is mostly theory Based so students have to put extra effort to work on their skills.
But there is one more problem that most students are willing to put effort into building their skills but they don't have the right guidance/mentorship. Because you can't learn something if you don't know what to learn and for self-learner, they have to put a lot of effort in research and after lots of trial and error they understand and figure out whats will be good for them, but not everyone can put so much of time and efforts, right??
Things are not clear when you are starting, you don't know what is right or what is wrong the only way to know is to try it out.
With all that said, We all know that we are living in the age of Google, what is not available on the internet, everything is available and that too for free. I repeat, For free.

You don't believe, right!! See this Website Teach Me Bro. I build this with a cost of Just Rs 95 that too with GST, As I wanted
.comdomain else that too I could get it forfree. Spectacular right !!If you still think, you have an Idea and you wanted to showcase that to the world but you don't have enough money to build the Website or Mobile App well, then I am sorry to say that you have not explored the internet very well.
Thank you so much if you are still reading the Post. Trust me your time will worth spending here. Let move ahead with ado.
TeachMeBro 🧑💻
With a mindset to get highly skilled at Web Development Skills, I thought to build a Blogging Platform where I will share my Knowledge and expose to the technologies to my juniors in their early stages with proper guidance & direction. Initially, my Only aim was this but later With Pandemic gave me to open up my wings more, lets discuss them later in the post.
But Hold on!! You were thinking there are a lot of platforms available to do blogging, why you are re-inventing the wheel and not reusing the existing Websites like
- Blogger
- Medium
- Dev.to (I was not aware of such a site early)
- Hashnode (I was not aware of such a site early)
But My Aim was to hone my Developing and Programming skills and I wanted to explore how these things are made and How one I can build the same.
- I wanted to become an expert in Django Framework for that I need to explore the framework in-depth
- I wanted to Get the Whole Idea of Developing a web application locally and with Continuous Integration and Continuous Deployment how I can seamlessly push code to production.
- Wanted to Learn How to Rank The Website on google, how to optimized web pages for SEO
- How to Architect and Design the Web App to Serve the Clients.
- To Design Frontend UI to understand the Frontend Technologies better
- To Get the 360 View of the application development, which will help me to become a better developer and problem solver, and System Designer.
So that's why I Decide to Build things from scratch to gain the fundamentals knowledge of web development not only theoretically but to experience it practically in a real-world scenario before working formally in any company. And Trust Me this helped he a lot in my JOB training, It made my foundation strong and I was able to Grasp thing quickly and this helps me to understand web fundamentals better and made me dive deep into it.
How did I Achieve All this?🤔
I Used Github Education Pack to build the TeachMeBro Project
What is Github Education Pack ? 👀
Github Education Pack is the most significant set of free tools and services brought to you by GitHub and its partners across the globe to the student at zero cost. From coding boot camps, logging service, code checkers, online IDEs, mass email service -- everything is available to students at no cost. Yes, you heard that right. Any student who is 13 or above years of age and enrolled in a school or college (institution) can get this. Sounds awesome right? Read on!
You can get a free domain with SSL enabled and host your websites/apps on the servers provided by AWS, Azure, or DigitalOcean. You can also launch your great application on the cloud using Bitnami. You can use Visual Studio from Microsoft for programming and host your servers using Windows Server.
How to get it?
Prerequisites:
- Age: You need to be at least 13 years of age.
- Email address: College-issued email address to verify your academic status.
Note: If you don't have access to a college email address, you can still verify yourself as a student by uploading a picture of your college id card, report card, and issued a certificate.
How to apply 🚀
- Register for an account on Github if not already registered.
- If you have already registered for an account previously just add your institution-issued email address in the Email settings section of your account.
- Go to the Education Pack Section and log in with your GitHub account.
- Click on Get My pack and fill in all the details as required about your usage of GitHub and your school/college details
- Click on Submit My Application and wait for approval from the Github team. Approval duration is generally around 2-3 weeks.
What are the Benefits of the Github Education Pack? 🤑
Github Education Pack provides a variety of benefits from its partnerships with software companies across the globe. The pack offers almost >$200k worth of products and licenses for free to students. They are listed below:-
- DataCamp: learn from the world’s top data scientists
- MongoDB: $200 in MongoDB Atlas Credits, plus access to MongoDB Compass and MongoDB University including free certification.
- Better Code Hub: Online source code analysis service which allows you to check your code with 10 software development guidelines and get immediate reviews and required improvements
- Canva: With Canva, anyone can create professional-looking graphics and designs. Featuring thousands of templates and an easy-to-use editor. Free for 1 year.
- ConfigCat: A feature flag and configuration management service where you can push releases to users without deploying new code. It is best suited for alpha-beta testing or soft launches.
- Cryptolens: A cloud-based software licensing platform
- Gitpod: It provides an automated and fast online IDE for GitHub
- Frontend Masters: In-depth JavaScript, Node.js, and front-end engineering courses
- Educative: Level up on trending coding skills at your own pace with interactive, text-based courses.
- Icons8: Design resources including icons, UI illustrations, photos, and more
- LogDNA: A log management platform having seamless integration with your platform and providing live monitoring and log tailing.
- Name.com: A domain name registrar and web host providing one free domain to students with Privacy Protection and SSL certificate
- Next.tech: Browser-based computing environments having no annoying IDE setup or building from prerequisite software
- Phrase: A cloud-based localization service for translation APIs and enabling localization in your apps
- PushBots: Scalable push notification system for mobile applications
- SQL Smash: A better productivity plugin for SQL Server Management Studio
- .TECH: It provides domains for your tech startup, business, event, community, or publication. Best suited for tech-based companies, providing them with a unique TLD suited for their purpose.
- One Month: Learn HTML, CSS, JavaScript, and Python in just 30 days!
- Termius: A cross-platform SSH client for desktop(Win, Linux, and macOS and mobile(iOS and Android).
- TransloadIt: A file uploading and processing service to convert files from any type to any required format, be it images, videos, audios or text/docs.
- Bootstrap Studio: A desktop app for creating responsive websites using the Bootstrap framework
- Microsoft Azure: A set of cloud services by Microsoft to help you build, manage, and deploy applications by giving free credit to students to leverage the power of the cloud to run their development workloads
- PomoDone: A Pomodoro time-tracking application to eliminate distraction, sharpen focus, and prevent burnout during your work-intensive hours using the Pomodoro Technique.
- SymfonyCasts: Symfony and PHP video tutorials and code challenges
- Algolia: A hosted search API that provides support for front-end and back-end frameworks and libraries
- AWS Educate Program: A reliable, scalable, and inexpensive cloud computing service brought to you by Amazon Web Services plus free training, and collaboration resources
- Datadog: cloud-based infrastructure monitoring
- DigitalOcean: Simple cloud hosting built for developers with virtual private servers starting from as low as $5/month.Also has support for Kubernetes clusters.
- Flatiron School: Web coding Bootcamp for launching developers
- Heroku: A flexible, easy-to-use platform to deploy, run, and manage your apps with one-click deployment options for any framework plus integration with famous repository hosting services.
- LambdaTest: An automated, live, and interactive cross-browser testing on 2,000+ real browsers and operating systems
- Jetbrains: Student Licenses of professional desktop IDEs such as IntelliJ IDEA, PyCharm, and more.
- Namecheap: Affordable domain registration, hosting, and management
- Sendgrid: The world's largest cloud-based email delivery platform to attach to your applications
- Stripe: A web and mobile payment APIs, built for developers
- Thinkful: courseware and mentoring to launch your career as a developer
- Travis CI: a continuous integration platform for open source and private projects
- And Many More!!
Start your developer journey by exploring the pack here: https://education.github.com/pack
How long will it take to get my application reviewed?
The Github team manually reviews every request so that only genuine applicants get their packs. This process takes time, that's why it might be long before you get a response. If you have a college email which is already whitelisted by them, you can get it instantly.
If you have queries regarding their process or problem redeeming any benefits, you can contact them on their support email.
GitHub Education Pack Will give you everything you need to build a scalable application with the best standards.
What things I used From this pack ✨
Heroku - I used Heroku to host my application and the pack includes a Hobby Dyno which is enough to handle application load.
Godaddy: I used Godaddy to purchase the
.comdomain as in the pack no tool was offering a.comdomain and which is fine.NameCheap - provides free domain
DataCamp - to learn Shell Scripting and other courses.
Canva - I manage the Instagram page where I share tech posts, so for creating posts I used Canva
Bootstrap Studio - I learned this tool but never used it as I prefer to code.
And Other tools which provide learning content.
How I Applied SEO to the Website 🔍
Applying the best Search Engine Optimization (SEO) strategy was difficult with a lack of knowledge. I used the following sites and random searches on google to get things done.
- Moz SEO Learning
- Digital Marketing Course By Google - I didn't complete the whole course
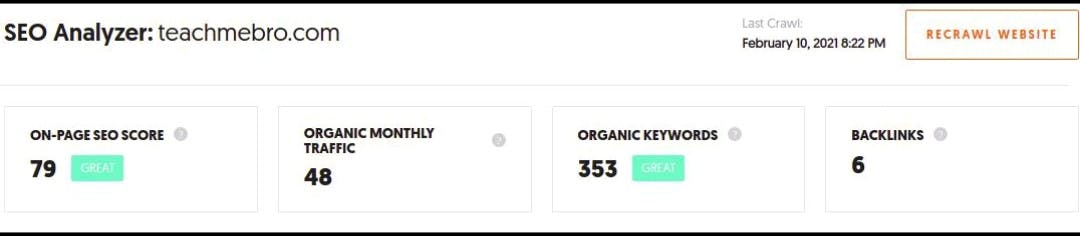
Free Tools I used for SEO Analysis: 🔥

💡TIP: I think the best way to learn and apply SEO skills is to use the above tools and see the SEO report and from there you will know exactly whats needs to be done to fix the SEO of your Website.
My Learnings 🧠
Got Experienced in building responsive websites, Ranking web pages, SEO, Domain Ranking, User Authentication, Hosting the App with CI, CD process, Monitoring the Web app, Maintaining the App In Production, used Google Analytics, Adsense, Disqus & I learned to optimize static files for better user experience and also this project helped me to understand the core of CMS (Content Management System) system. Libraries used CK-Editor, Prism, Data Tables.
Also, I trained Students on Web Fundamentals by giving Internships under the community which I formed during the lockdown 🔒.
Takeaways🏆
- You can take up any project and target the skills you want to build/improve
- Googling is an Art. Asking the right set of questions will get you closer to what you want.
- You can learn anything you want to learn, just use the Internet wisely.
- Keep Learning and Keep Exploring.
Thanks to Github💯
I would like to thanks Github for providing free access to the best developer tools in one place so we can learn by doing and get hands-on experience with real-world tools
Github Education Pack helped me a lot in building the skills that I wanted to. And I hope with this blog you got aware of such opportunity.